سهولت استفاده یک انتظار معمول است که یک سایت به خوبی طراحی شده در نظر گرفته شود.
در چند سال گذشته ، ما به استانداردهای خاصی در طراحی وب عادت کرده ایم.
برای اینکه بتوانید بر بازدیدکنندگان خود تأثیر ماندگاری بگذارید ، باید تجربیاتی بسازید که فراتر از یک وب سایت ساده و قابل استفاده باشد.
این بدان معنا نیست که قابلیت استفاده از اهمیت کمتری برخوردار شده است.
این فقط نقش متفاوتی در طراحی وب دارد ، در حال حاضر پایه و اساس یک تجربه کاربری عالی را تشکیل می دهد.
منظور از قابلیت استفاده ، طراحی کاربر محور است.
هر دو فرایند طراحی و توسعه بر روی کاربر احتمالی متمرکز شده است تا از اهداف ، مدل های ذهنی و الزامات آنها اطمینان حاصل شود. و برای ایجاد محصولاتی کارآمد و آسان برای استفاده.
در اینجا 5 اصل کلیدی برای استفاده خوب از وب سایت آورده شده است. مطمئن شوید که این موارد را در پروژه بعدی خود در نظر بگیرید.
1. در دسترس بودن و دسترسی
اگر افراد سعی می کنند به وب سایت شما دسترسی پیدا کنند و کار نکند – به هر دلیلی – وب سایت شما بی ارزش می شود.
کاربران نه تنها ناامید خواهند شد ، بلکه هر زمان که سایت شما در دسترس نباشد ، مشتریان و درآمد جدیدی را از دست خواهید داد.
در اینجا چند اصل اساسی در دسترس بودن و دسترسی ،
- به روز بودن سرور – مهم است که اطمینان حاصل شود که بازدیدکنندگان هنگام بارگیری سایت شما خطایی دریافت نمی کنند. روی میزبانی خوب سرمایه گذاری کنید. روی میزبانی خوب سرمایه گذاری کنیدبه ما هرگز اینجا را گوشه گیر نمی کنیم ، یک میزبان وب خوب تهیه کنید که می توانید به آن وابسته باشید.
- لینک های خراب – دوباره بررسی کنید که هیچ پیوند مرده ای در سایت شما وجود ندارد. ابزارهای SEO مانند اهرفس و قورباغه جیغ کش سایت شما را برای شما خزیده و همه پیوندهای شکسته را پیدا می کند.
- پاسخگویی تلفن همراه – اطمینان حاصل کنید که سایت شما می تواند اندازه های مختلف صفحه نمایش و اتصالات کند را اداره کند. گوگل همچنین به سراغ فهرست “اول تلفن همراه” رفته است به این معنی که آنها نسخه موبایل سایت ها را فهرست بندی می کنند. بنابراین یک سایت موبایل عالی به شما در دستیابی به نتایج جستجوی بهتر کمک می کند.
Amazon.com

Amazon.com به دلایل مختلف نمونه کاملی از یک وب سایت در دسترس است.
ابتدا نسخه دسکتاپ سایت برای تبلت ها و صفحه های رومیزی بهینه شده است. این طرح انعطاف پذیر است و با کاهش اندازه صفحه به طور خودکار تنظیم می شود. برای موبایل ، یک نسخه صریح از سایت با رابط کاربری تمیز ، شلوغی کمتر و سلسله مراتب واضح محتوا وجود دارد. این نسخه موبایل برداشته شده مانند یک جذابیت عمل می کند – حتی با اتصال به اینترنت موبایل کند.
دوم ، Amazon.com تقریباً هیچ وقفه ای ندارد. بدیهی است ، این همان چیزی است که شما از شرکتی با این اندازه انتظار دارید. با این وجود ، تاریخچه دسترسی دائمی ، آمازون را به یک پلت فرم خدمات قابل اعتماد و قابل اعتماد تبدیل می کند.
آخرین و مهمترین نکته این است که آمازون به شدت در مورد دسترسی به آن نگران است. آنها در وب سایت خود می گویند: “ما همیشه به دنبال راه هایی برای بهبود قابلیت استفاده از سایت برای مشتریان خود ، از جمله افراد دارای معلولیت هستیم.” برای خوانندگان صفحه ، آنها به طور خاص سایت تلفن همراه خود را با ارائه محتوای تمیزتر توصیه می کنند.
2. وضوح
می توان گفت که اساس قابلیت استفاده شفافیت است.
اگر بازدیدکنندگان خود را منحرف یا گیج کنید ، آنها یا به زمان بیشتری نیاز خواهند داشت تا آنچه را که برای آن آمده اند پیدا کنند ، یا ممکن است هدف اصلی خود را با هم فراموش کنند. در هر صورت ، آنها وب سایت شما را به عنوان کاربر پسند تجربه نخواهند کرد و به احتمال زیاد آنها ناراضی و بدون قصد بازگشت از سایت خارج می شوند.
بازدیدکنندگان با در نظر گرفتن اهداف خاصی به سایت شما می آیند. وظیفه شماست که به آنها کمک کنید تا در اسرع وقت به این اهداف برسند. اگر بتوانید این کار را انجام دهید ، بازدیدکنندگان شما خوشحال می شوند و شما زمینه را برای یک تجربه مثبت آماده کرده اید.
یک طراحی واضح و قابل استفاده را می توان از طریق موارد زیر بدست آورد:
- سادگی – روی موارد مهم تمرکز کنید. اگر حواس پرتی خود را منحرف نکنید ، به احتمال زیاد آنچه را که می خواهید انجام می دهند.
- آشنایی – به آنچه مردم از قبل می دانند پایبند باشید. آنجا هیچ مشکلی با نگاه کردن به سایت های دیگر برای الهام گرفتن وجود ندارد.
- ثبات – ناز نکن. یک تجربه ثابت در کل وب سایت خود ایجاد کنید تا خیال بازدیدکنندگان راحت باشد.
- راهنمایی – دست بازدیدکنندگان خود را بگیرید. انتظار نداشته باشید که بازدیدکنندگان سایت خود را به تنهایی کاوش کنند. در عوض ، آنها را از طریق سایت خود راهنمایی کنید و آنچه را که باید ارائه دهید به آنها نشان دهید.
- بازخورد مستقیم – بازخورد برای هرگونه تعامل ضروری است. در لحظه ای که افراد با سایت شما ارتباط برقرار می کنند ، مطمئن شوید که نشان دهنده موفقیت یا شکست اقدامات خود هستند.
- معماری اطلاعات خوب – مدلهای ذهنی بازدیدکنندگان خود و نحوه انتظار آنها از شما برای ایجاد محتوا در سایت خود را درک کنید.
سیب

اپل به خاطر محصولات بدون چربی و کاربر پسند معروف است.
سادگی فوق العاده نام تجاری و تمرکز بر آنچه واقعاً مهم است نیز می توانید در وب سایت آنها پیدا کنید.
ظاهر کلی بسیار شیک و مینیمالیستی است. فضای سفید زیادی وجود دارد و فقط محتوای مربوطه به روشی تمیز و مستقیم ارائه می شود. منوی ناوبری کلاسیک نشان و دکمه صفحه اصلی ، فروشگاه ، دسته های مختلف محصول ، پیوندی به صفحه پشتیبانی و عملکرد جستجو را در خود دارد. پاورقی سایت دارای پیوندهای ثانویه کلاسیک ، مانند شرایط استفاده و خط مشی رازداری است.
هیچ مزاحمتی وجود ندارد ، بنابراین اهداف خود را در سایت بسیار آسان می کنید.
به عنوان مثال ، هنگام انتخاب دسته “Mac” در ناوبری بالا ، یک نمای کلی از محصولات مختلف Mac موجود را مشاهده می کنید. علاوه بر این ، یک ناوبری فرعی دریافت می کنید که کلیه محصولات مرتبط مربوط به این دسته را فهرست بندی می کند. طراحی واضح ، استفاده از وب سایت را مانند سایر محصولات اپل بصری می کند.
3. قابلیت یادگیری
قابلیت یادگیری یکی دیگر از جنبه های مهم قابلیت استفاده است.
هدف شما باید طراحی رابط های بصری باشد – رابط هایی که نیازی به دستورالعمل ندارند یا حتی یک فرایند طولانی آزمایش و خطا برای کشف آنها. کلید طراحی بصری این است که از آنچه مردم از قبل می دانند استفاده کنید یا چیز جدیدی ایجاد کنید که یادگیری آن آسان باشد.
در حال حاضر ، مردم با بسیاری از مفاهیم طراحی مورد استفاده در وب آشنا هستند. با استفاده مداوم از این مفاهیم ، انتظارات بازدیدکنندگان خود را برآورده می کنید. به این ترتیب به آنها کمک می کنید تا سریعتر به اهداف خود برسند. به عنوان یک انسان ، ما الگوها و شناخت را دوست داریم ، به همین دلیل است که ما در مدیریت موقعیت های آشنا بهتر از موقعیت های ناآشنا هستیم.
اگر از مفاهیم جدید در طراحی خود استفاده می کنید ، مطمئن شوید که از آنها به طور مداوم استفاده می کنید و در مرحله یادگیری اولیه به افراد کمک کنید. برای مثال ، می توانید در اولین باری که از سایت یا محصول شما استفاده می کنند ، اطلاعات اضافی یا دستورالعمل ارائه دهید. آن را ساده و بصری نگه دارید تا به مردم در یادآوری مفاهیم جدید کمک کنید.
مایکروسافت

مایکروسافت سال گذشته وب سایت خود را دوباره طراحی کرد.
در حالی که طراحی بسیار تازه و مدرن است ، طرح سایت کلاسیک و مطابق با آنچه اکثر ما در مورد وب سایت ها می دانیم است. در بالا سمت چپ ، لوگو وجود دارد که به ما می گوید کجا هستیم. در بالا سمت راست ، یک فیلد جستجو وجود دارد که به ما امکان می دهد هر عبارت تصادفی را در سایت جستجو کنیم. در زیر ، منوی ناوبری بالا با دسته بندی محتوای اصلی سایت وجود دارد. هنگام کلیک روی پیوندها ، منوی کشویی با تمام محتوای موجود در آن دسته را دریافت می کنیم.
سپس ، یک عنصر هدر بصری بزرگ وجود دارد که بین چهار تصویر مختلف متناوب است. عنوان موردنظر به عنوان ناحیه محتوا با یک منوی ناوبری عمودی با موضوعات مختلف قابل “کشف” و برخی از مطالب برجسته شده دنبال می شود. در زیر آن ، یک بخش رسانه های اجتماعی و یک ناحیه پاورقی جامع وجود دارد که دارای سایر سایت های مایکروسافت و پیوندهای ثانویه دیگر است.
سایت بسیار تمیز است و دسترسی به آن آسان است. طرح آشنا به مردم کمک می کند تا به سرعت آنچه را که بدنبال آن هستند پیدا کنند.
4. اعتبار
اعتبار یکی از جنبه های مهم هر وب سایت است.
حتی اگر افراد محتوای مورد نظر خود را بیابند ، اگر به شما اعتماد ندارند ، آن محتوا بی ارزش است. وب سایت شما می تواند باعث شود که بازدیدکنندگان سایت از هر نظر در مورد کسب و کار شما شک کنند ، از جمله اینکه آیا واقعاً وجود دارید یا نه ، شهرت شما یا کیفیت محتوای شما.
این مهم است که مردم بدانند شما یک شرکت واقعی با افراد واقعی هستید. یک صفحه واضح “درباره ما” همراه با اطلاعات تماس خود و در صورت امکان یک آدرس فیزیکی ارائه دهید.
البته محتوای شما نیز نقش مهمی در اعتماد سایت شما ایفا می کند. اطمینان حاصل کنید که در مورد محتوای خود صادق و دقیق هستید. از اشتباهاتی مانند گرامر نادرست یا غلط املایی خودداری کنید. در مورد تخصص خود متواضع نباشید. اگر در زمینه خود متخصص هستید ، مطمئن شوید مردم آن را می دانند. به عنوان مثال ، می توانید توصیفات شخص ثالث ، منابع کار یا تعداد دنبال کنندگان رسانه های اجتماعی خود را نشان دهید تا بازدیدکنندگان را جلب کنید.
لورال

در مورد ایجاد اعتبار وب ، نام تجاری L’ORÉAL کار بسیار خوبی انجام می دهد.
علاوه بر طراحی حرفه ای ، که با شهرت عالی مارک مطابقت دارد ، محتوای با کیفیت زیادی برای نشان دادن تخصص خود ارائه می دهند.
به عنوان مثال ، یک بخش کامل محتوا اطلاعات مربوط به تحقیق و نوآوری را پوشش می دهد. این نشان دهنده مشارکت برند در تحقیقات حرفه ای و نشان دهنده کیفیت بالای محصولات آن است. بخش دیگری از محتوا به تعهدات می پردازد و نشان می دهد که نام تجاری مسئولیت های اجتماعی خود را جدی می گیرد.
علاوه بر تحقیقات واقعی ، این برند همچنین از توصیفات و عکس های متخصصان مشهور مانند جولیا رابرتز استفاده می کند تا مردم را در مورد کیفیت و محبوبیت محصولات خود متقاعد کند. یکی دیگر از شاخص های اعتماد این است که تماس با L’ORÉAL بسیار آسان است. این نام تجاری نه تنها از طریق رسانه های اجتماعی در دسترس است ، بلکه آدرس فیزیکی و شماره تلفن نیز به راحتی قابل یافتن است.
5. ارتباط
آخرین نکته اما مهم این است که ارتباط به قابلیت استفاده خوب از وب سایت کمک می کند.
کافی نیست که وب سایت شما واضح باشد ، محتوای شما نیز باید مرتبط باشد. باز هم ، ضروری است که کاربران خود را بشناسید و چرا آنها از سایت شما بازدید می کنند.
با تعریف اینکه کاربران شما چه کسانی هستند شروع کنید. دوم ، با آنها صحبت کنید تا دریابید که هنگام بازدید از سایت شما چه اهدافی دارند. سوم ، سناریوهای کاربر را مشخص کنید که نشان می دهد افراد در چه موقعیتی از سایت شما دیدن می کنند تا چه نوع محتوا را بیابند. هر تصمیمی در طراحی شما باید به وب سایت کاربر پسندتری برای کاربران شما منجر شود.
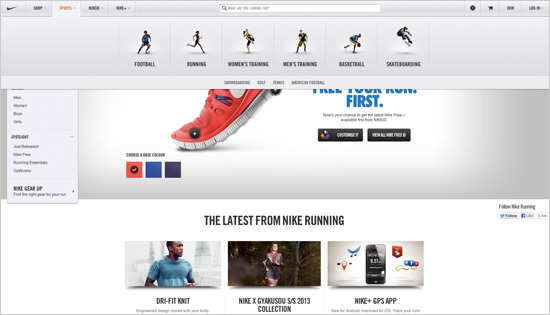
نایک

نایک در اولویت بندی محتوای خود با تمرکز بر کاربران خود کار مثال زدنی را انجام داده است.
این برند لباس و تجهیزات ورزشی برای ورزش های مختلف ارائه می دهد. هنگام ورود به وب سایت آنها ، می توانید انتخاب کنید که فروشگاه آنها را بر اساس مردان ، زنان یا بچه ها مرور کنید ، یا می توانید ورزش ها را مرور کنید. به جای اینکه افراد را فقط بر اساس سن یا جنسیت گروه بندی کنند ، نایک بازدیدکنندگان آنها را به عنوان ورزشکارانی در یک رشته خاص به رسمیت می شناسد.
به عنوان مثال ، اگر به دنبال کفش های دویدن جدید هستید ، حتی به همه کفش های تنیس یا ورزشی داخل منزل نیز اهمیتی نمی دهید. نایک به شما این امکان را می دهد تا با توجه به هدف بسیار خاص خود ، فروشگاه آنها را مرور کنید.
قابلیت استفاده به معنی آزمایش ، آزمایش و آزمایش مجدد است
قابلیت استفاده خوب یک شبه حاصل نمی شود.
این امر مستلزم تحقیقات کامل کاربر و رویکرد تکراری آزمایش و پالایش مداوم است.
قابلیت استفاده خوب به این بستگی دارد که آیا وب سایت شما در دسترس ، واضح ، معتبر ، قابل یادگیری و مربوط به افرادی است که واقعاً از آن استفاده می کنند.
